


Looking for a
Dev Mode alternative?
Zeplin pioneered the separate “ready for dev” space. Millions of devs, designers, and PMs prefer Zeplin as their source of truth for documenting designs, managing workflows, and building beautiful products – faster.
2x uplift in productivity
96% better team alignment
Zeplin does everything that Dev Mode does and much more – with unique capabilities proven to increase production speed and accuracy. Here’s the difference:





Separate “ready-to-build” and “in‑progress” clearly
Zeplin is a dedicated space for collaborating on committed designs. “Ready for dev” sections in Figma are just containers on the canvas that can change at any given time.
Manage design versions — just like Git
Versioning in Zeplin is structured like Git, giving you detailed change tracking. Figma’s versions are automatically saved for the entire file, making comparisons tough to spot.
Standardize design organization
Zeplin’s built-in file structure saves time with consistent organization. Figma’s custom organization is non-standard and can lead to wasted time searching for files.
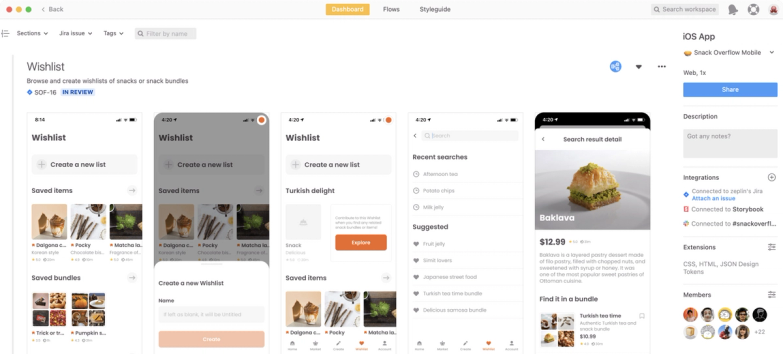
Document designs in context
Zeplin documents design behavior, user flows, and product requirements for each screen with clarity — without extra layers cluttering the file.
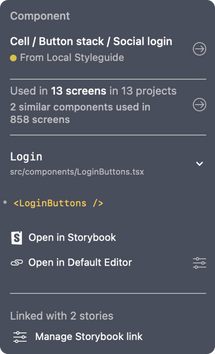
Make the ever-evolving design system accessible to all
Zeplin surfaces relevant design system information on every screen, like component variants and version history so devs can see exactly what changed and when. This minimizes the risk of the wrong elements in production.
See the difference for yourself
Watch this short video that highlights four key areas where Zeplin might be the better choice for your business
Watch this short video that highlights four key areas where Zeplin might be the better choice for your business
Zeplin is the world’s leading design delivery platform
Purpose-built to bridge the gap between product design and development.
Zeplin helps you build higher-quality products faster.
See the facts
$37K+
in annual time savings per team member
7+ million
ready-for-dev files published per month
93%
of teams experience
on‑time launches
97%
of teams ship higher quality products
Are you prepared
for a downgraded Viewer mode?
Viewer seat or Full seat? Is that feature you need moving behind a paywall? Where did that panel go? Dev Mode is pricey and confusing. Clarify your workflows — and your budget — with Zeplin.




FAQs
Is Zeplin a design tool?
No, Zeplin is not a design tool. Zeplin is a separate collaboration space where developers (and the entire product team) get design clarity, organization, and precision that's not natively available in Figma.
Do Dev Mode sections allow me to organize my canvas?
Marking sections in your Figma file as “ready for dev” can serve as a way to organize the canvas, but the constant fluidity of the infinite canvas can create confusion on build-ready files. Zeplin arranges screens in a grid structure, with additional organization options, such as pinned annotations, screen variants, status tags, global search, and more.
Aren't “ready for dev" designs in Figma Dev Mode locked?
No. You can still make changes to frames inside a “ready for dev” section, which makes it impossible to know if you’re looking at the correct design version.
Does Dev Mode allow me to compare changes?
There is a "compare changes” feature in Figma, but nothing prevents further changes while you compare. Also, the definition of what you’re comparing can change. For example, designers often duplicate frames in Figma to keep iterating on them and then either replace the original frame with the new – or keep the two as separate versions. The first option erases previous version history, while the second produces multiple similar frames (within the same file) to keep track of.
Zeplin documents locked screen versions, which devs can quickly see and compare all versions of a single screen with Version Diff. This linear and intentional way of versioning is modeled around how Git works, which is a broadly adopted workflow by devs.
Isn’t it easier for my entire team to work in one tool?
Figma is a designer-first tool, leaving significant gaps in the workflow for non-designers. It's time-consuming for developers to navigate and find what they need in a Figma file, and designers must also constantly maintain their files and explain where to look and what's relevant.