Unify your product development team around a single source of truth
Zeplin combines precise design documentation with powerful project organization in a single platform purpose-built to help designers, developers, and product managers bring their design vision to life – faster.



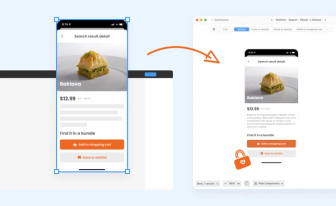
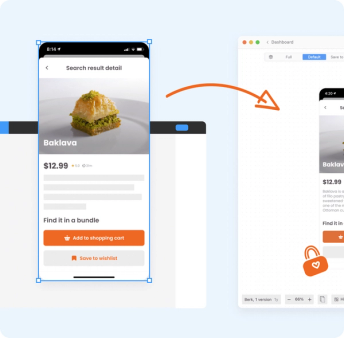
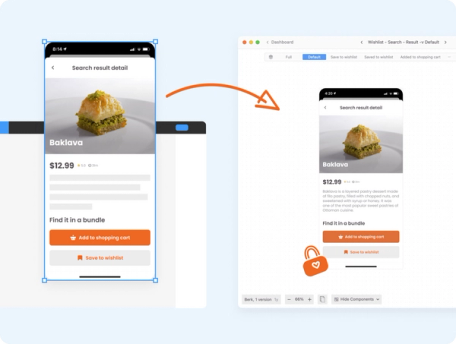
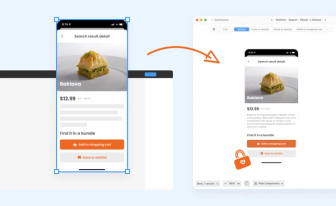
A single point of reference for build
Keep unfinished work in your design tool and give your product team only the screens they need to build with.
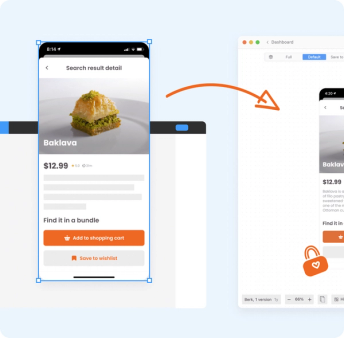
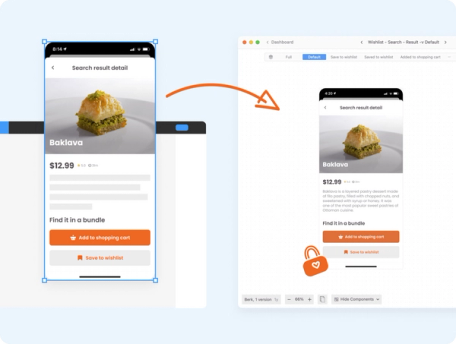
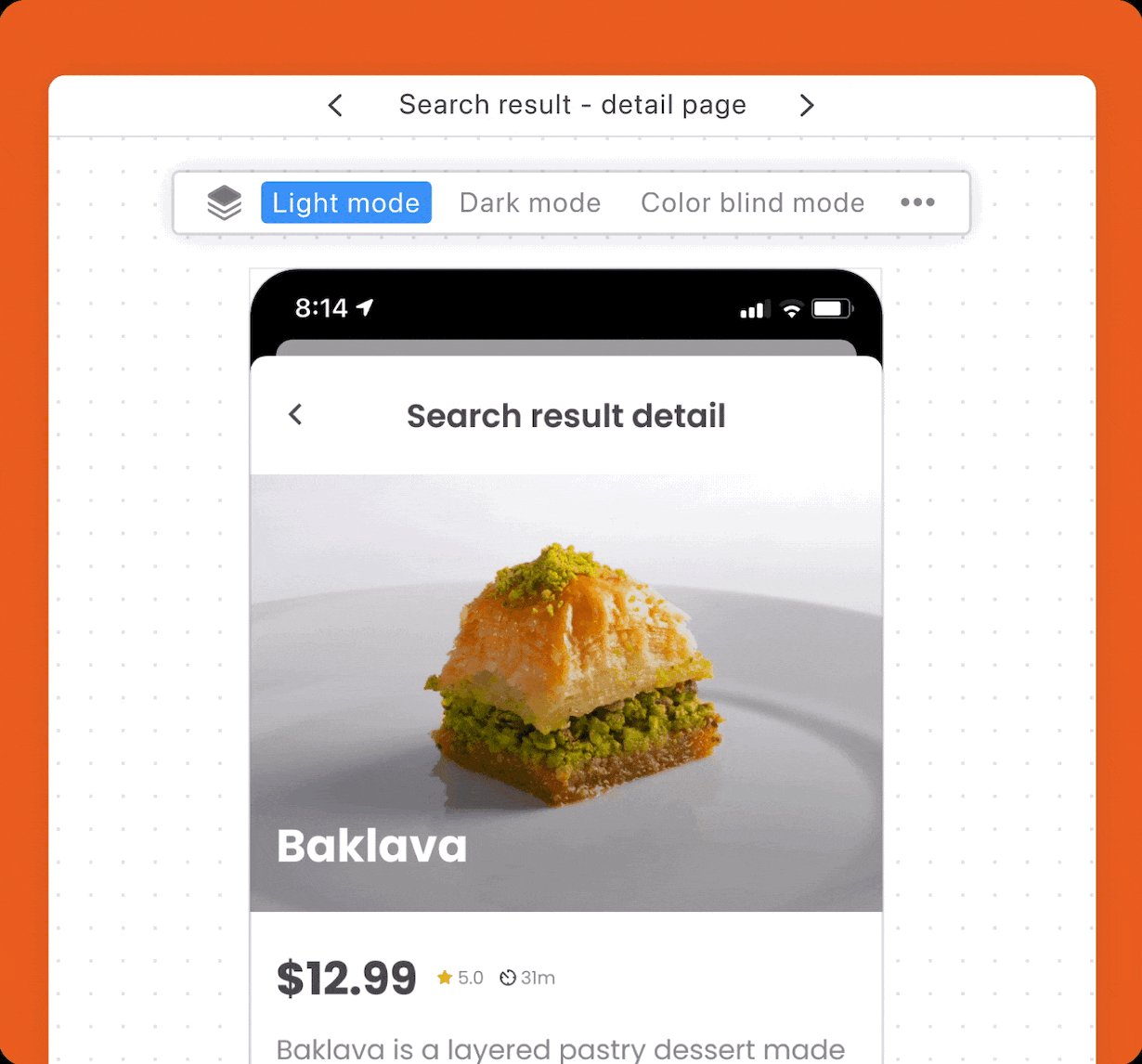
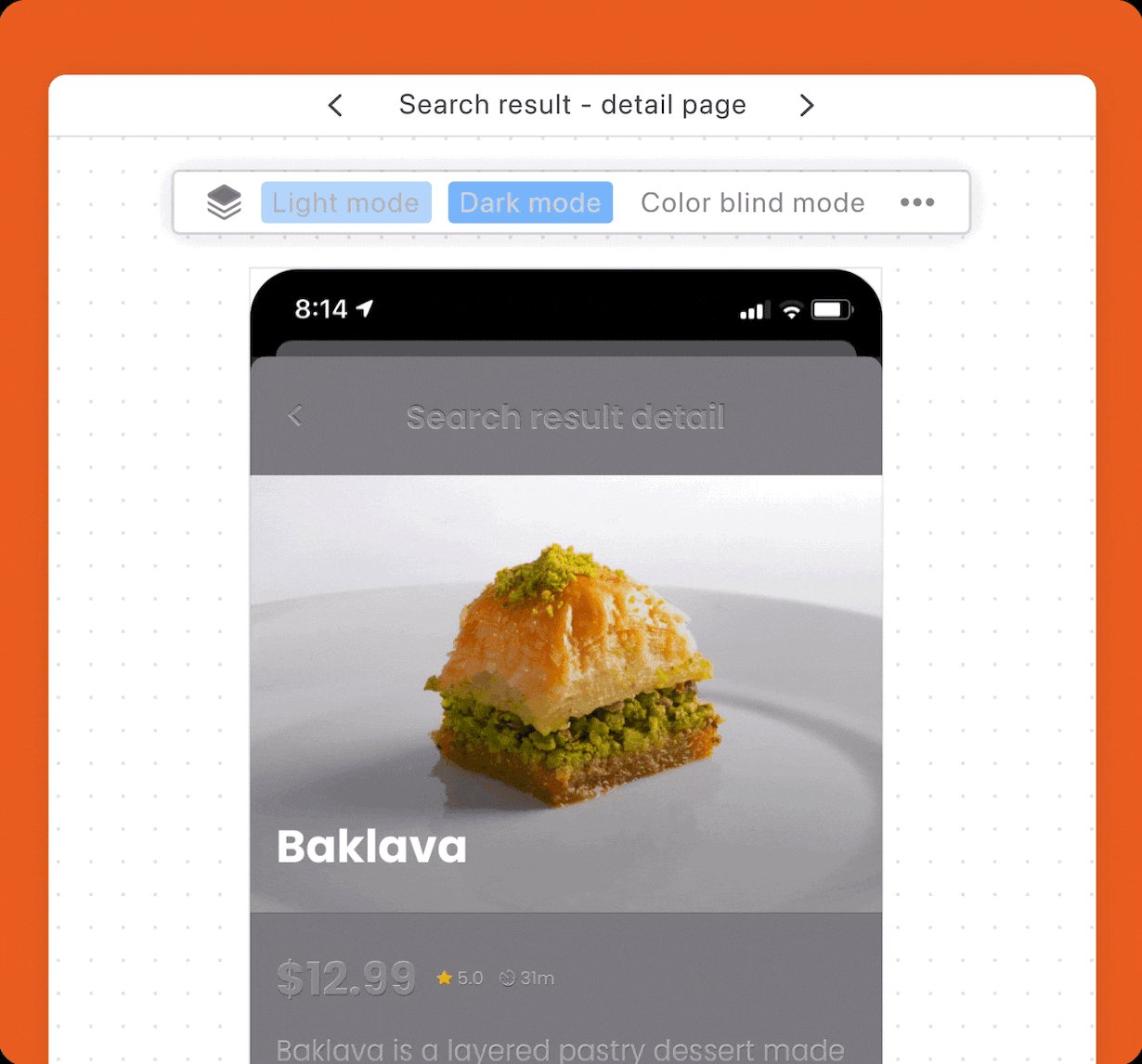
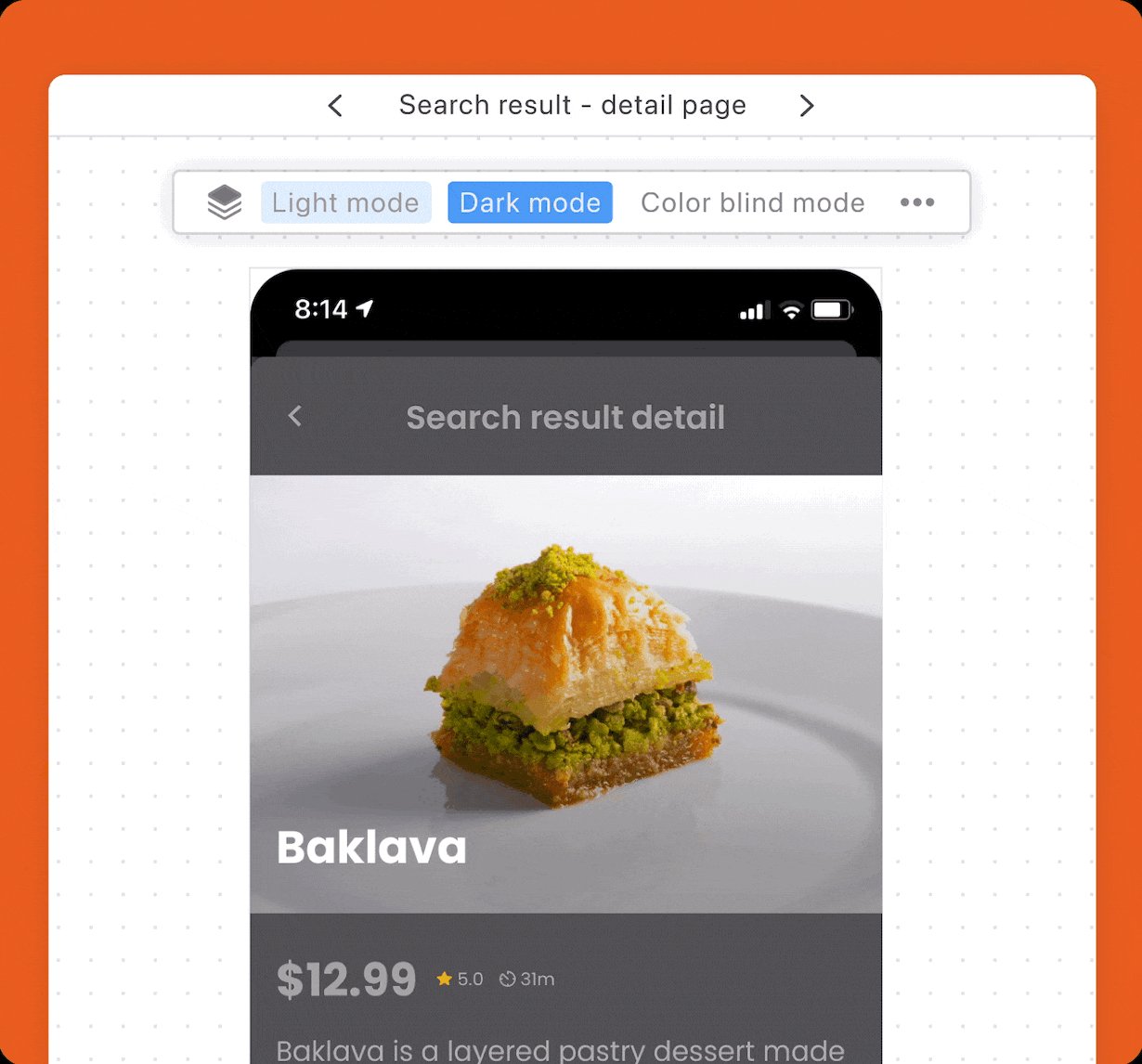
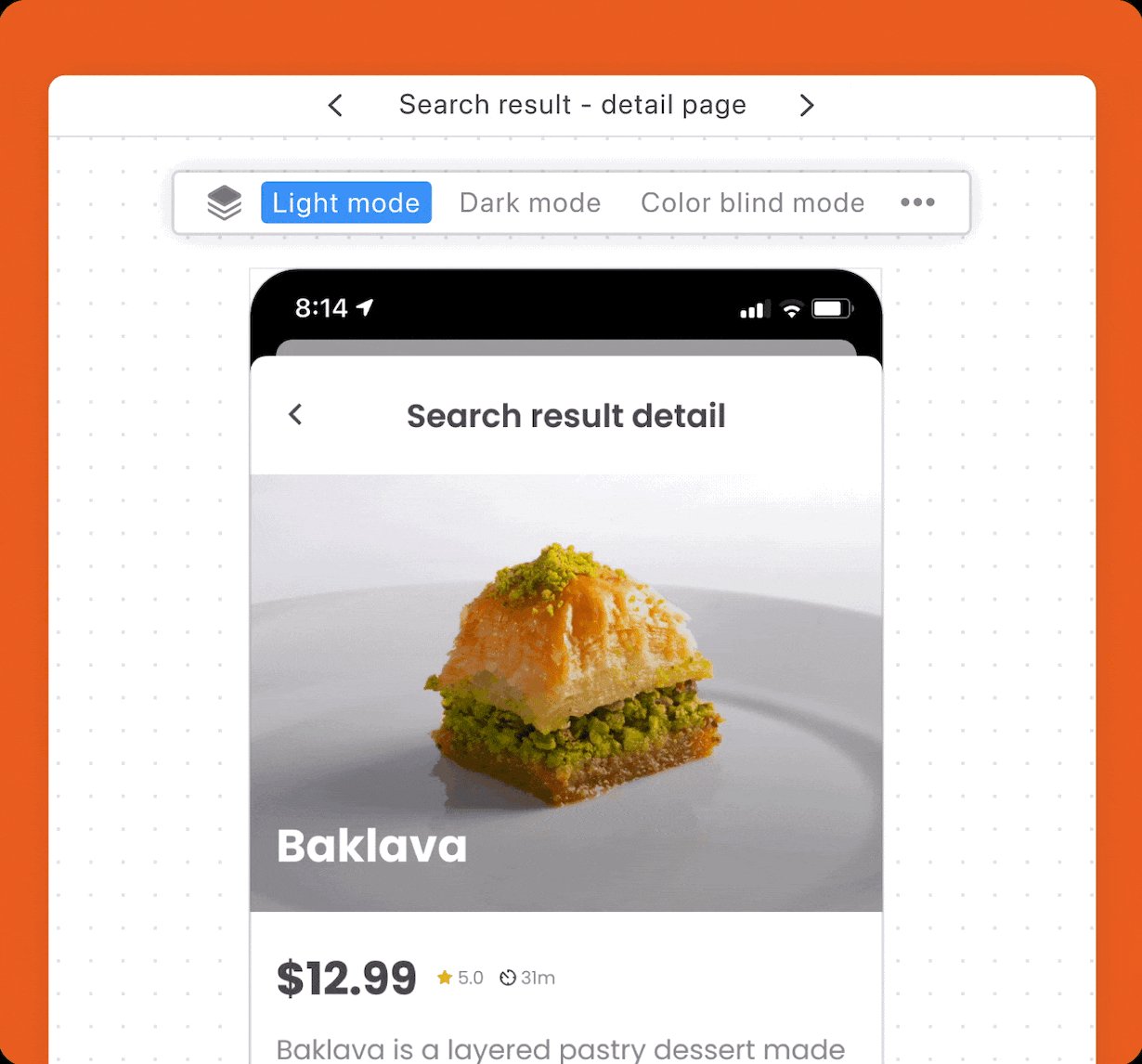
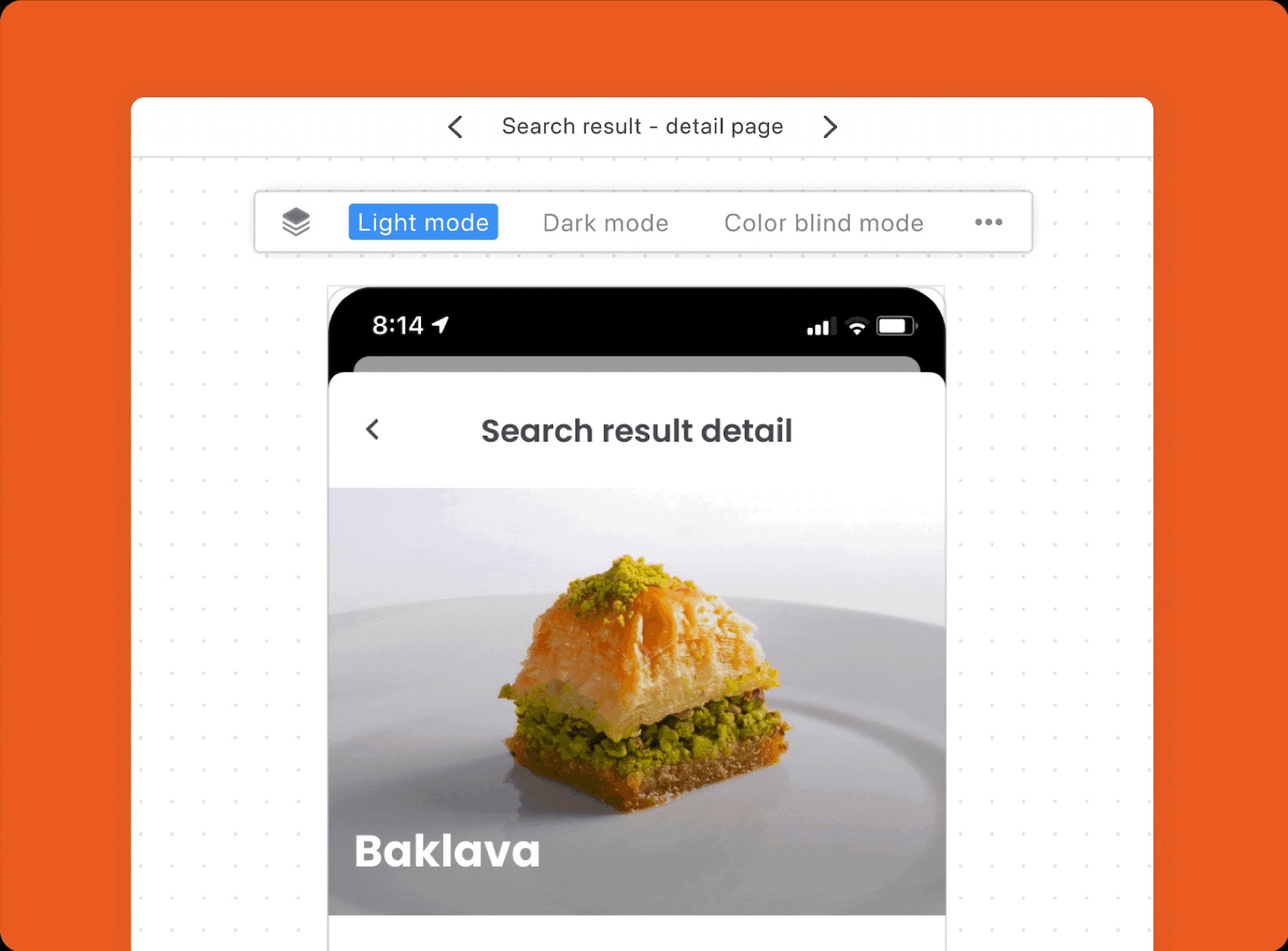
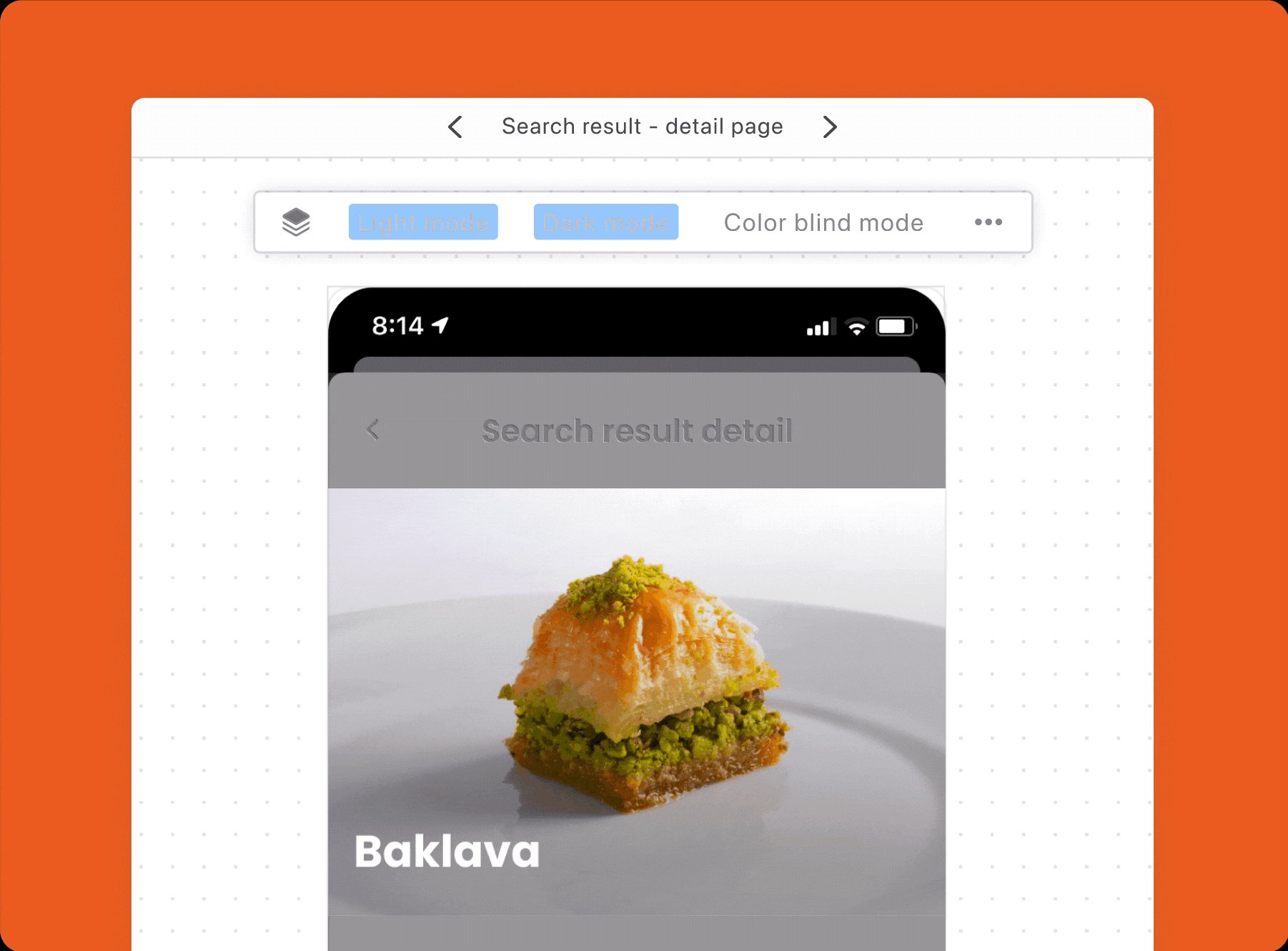
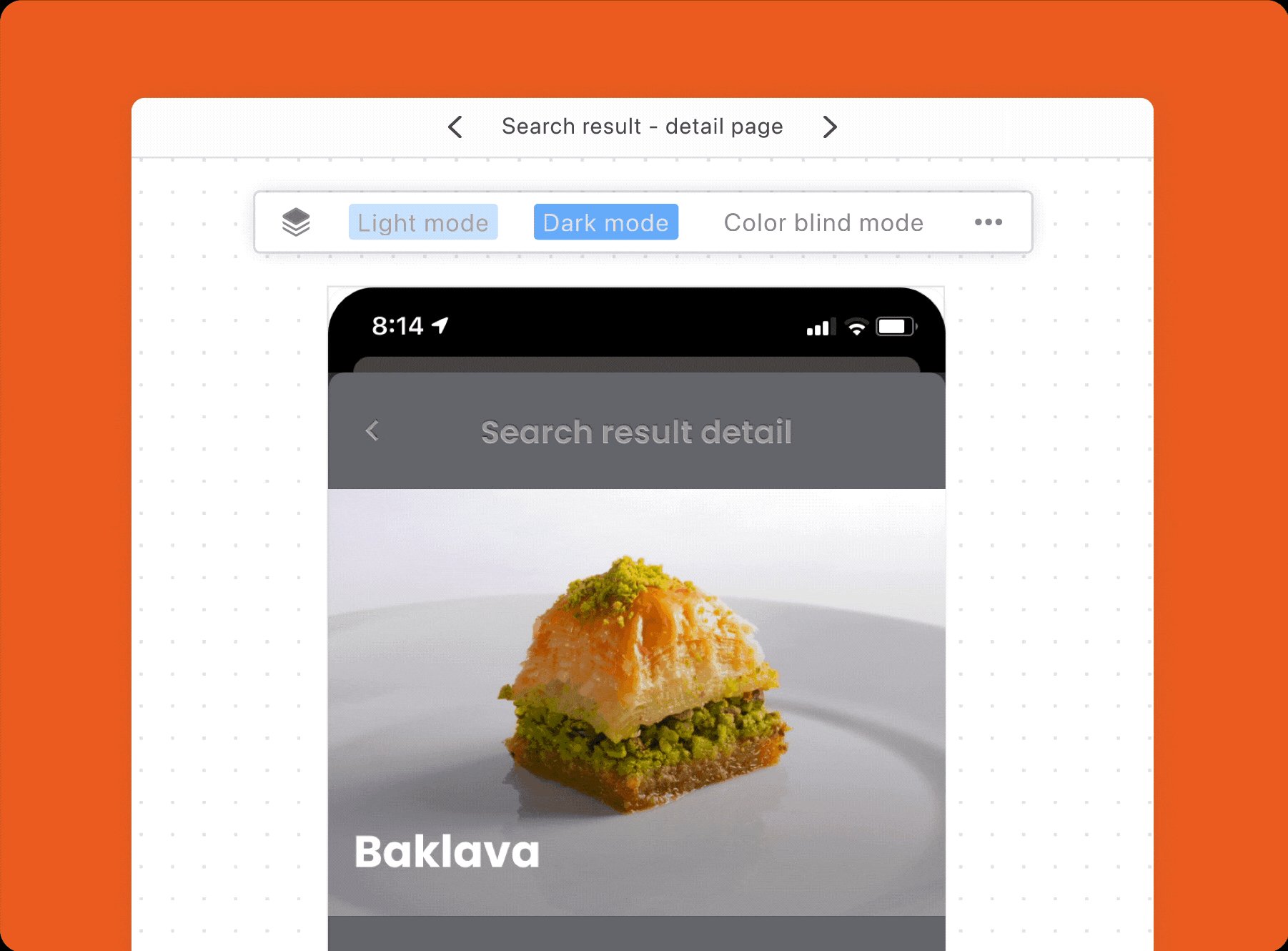
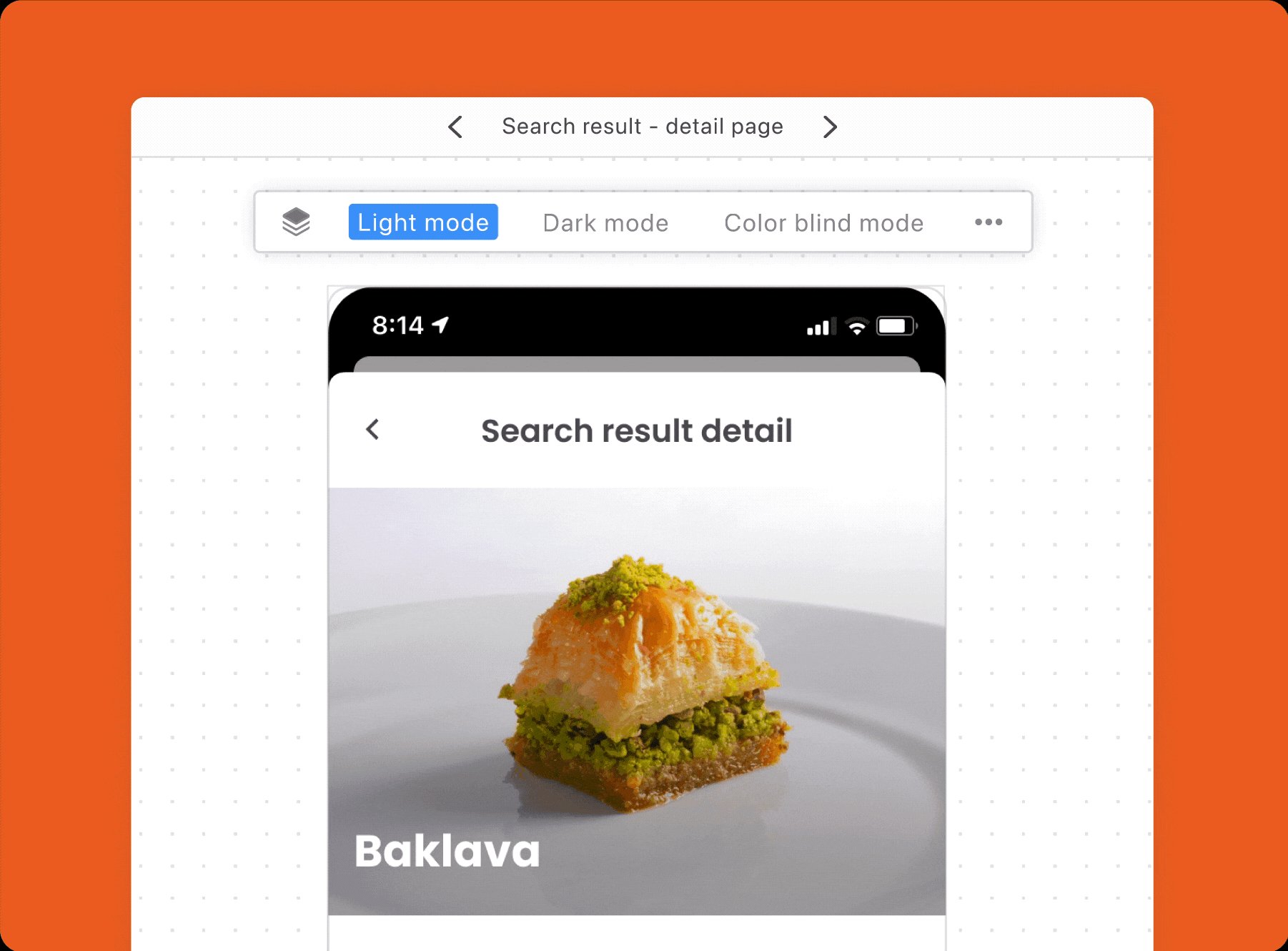
Locked designs
Avoid messy live files and the risk of accidental changes with locked snapshots of final designs.



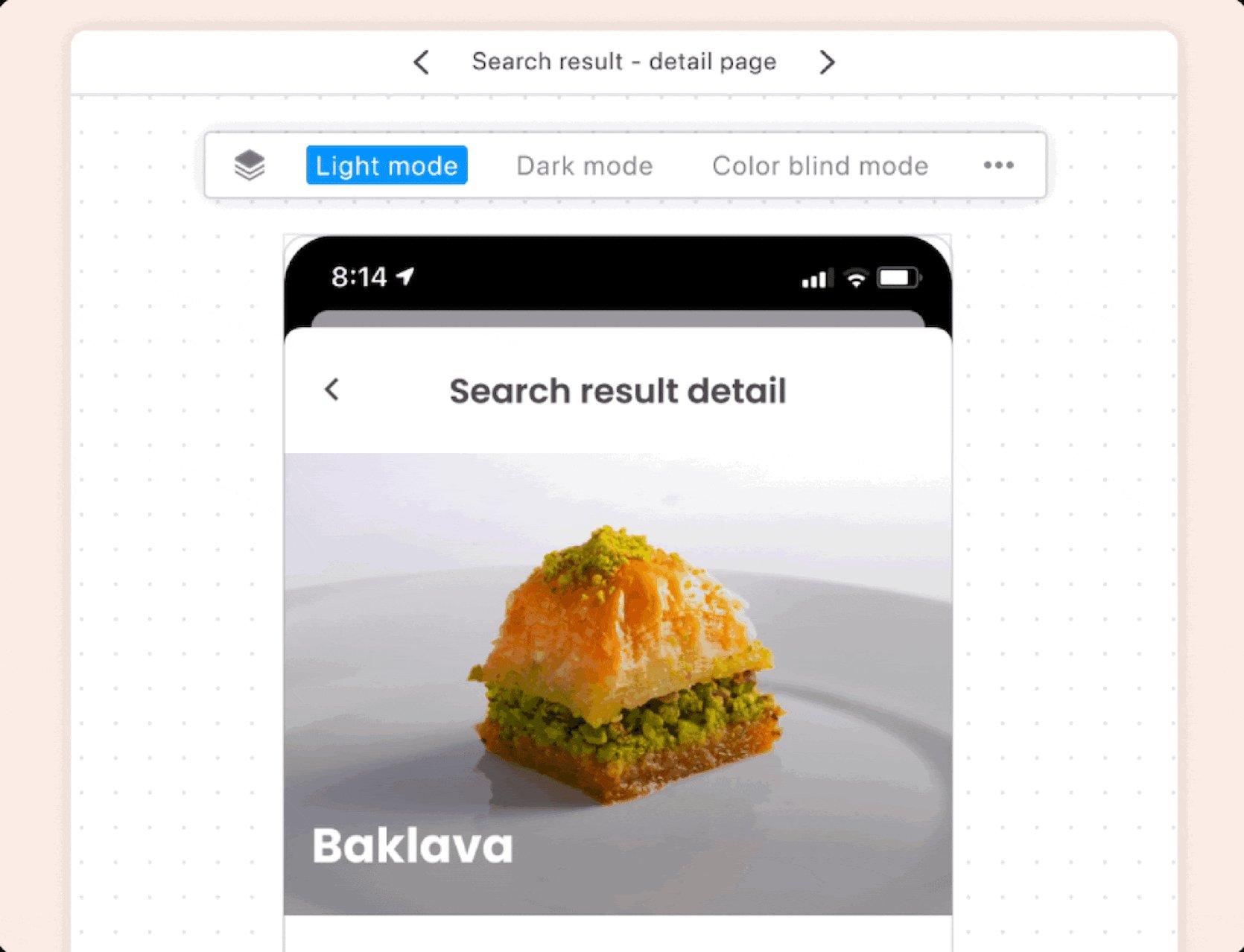
Design tool plugins (Figma, Sketch, Adobe XD)
Import designs from any (or all!) design tools and maintain consistency across design-to-dev workflows.






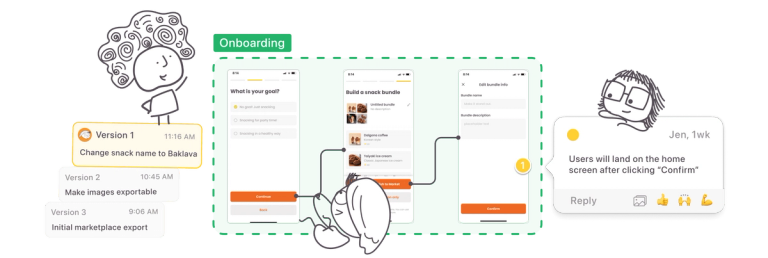
Control design changes — like Git.
Track and document every critical design decision across the lifetime of your projects.
Version History & Commit Messages, for screens and components
Get full clarity on critical changes with a version history change log on every new version of a screen or component, with optional commit messages to add context.

Version Diff, with Change Indicator
Highlight pixel-level changes to screens with Version Diff, and a change-level summary with Change Indicator.

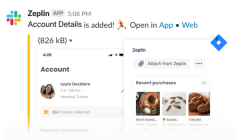
Notifications via Slack & Microsoft Teams
Get instant updates on design changes in the channels you already use with integrations.

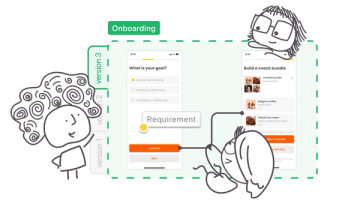
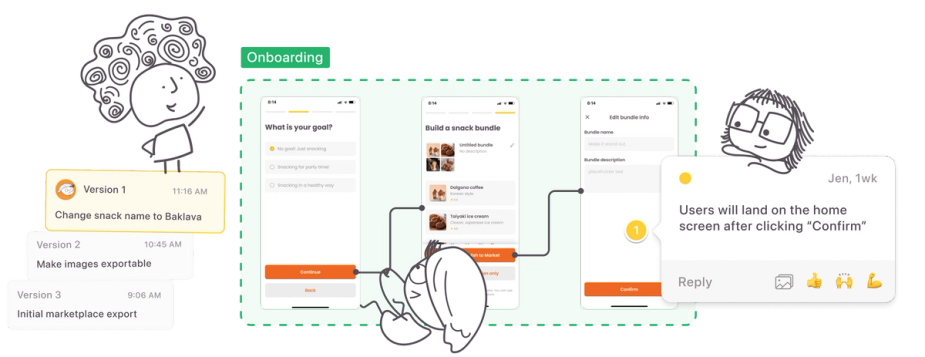
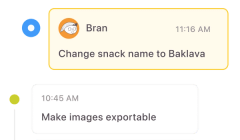
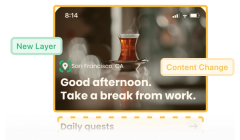
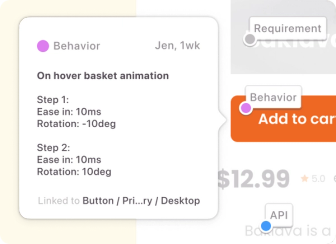
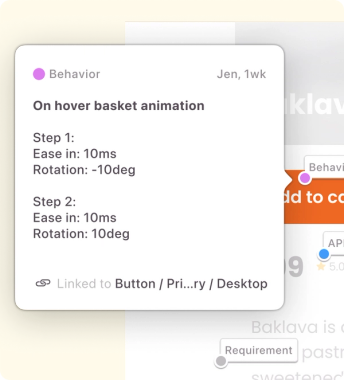
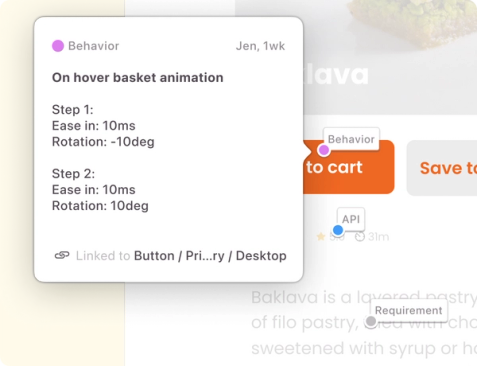
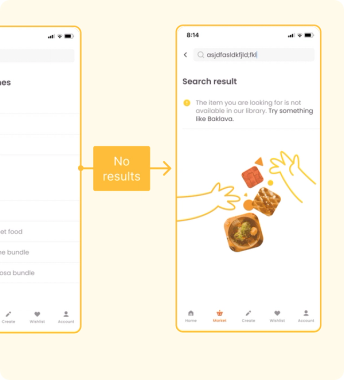
Record behaviors and requirements on screen
Leave no ambiguity about the user experience — from unique edge cases and delightful animations to detailed screen behavior.
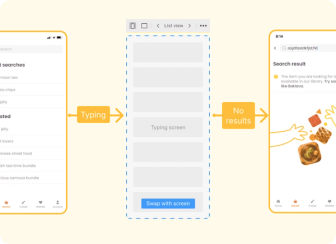
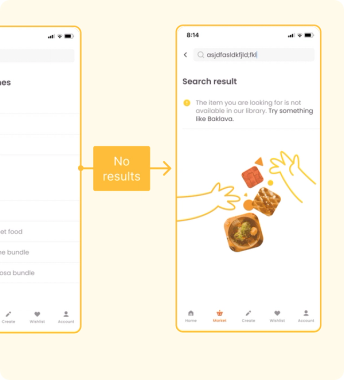
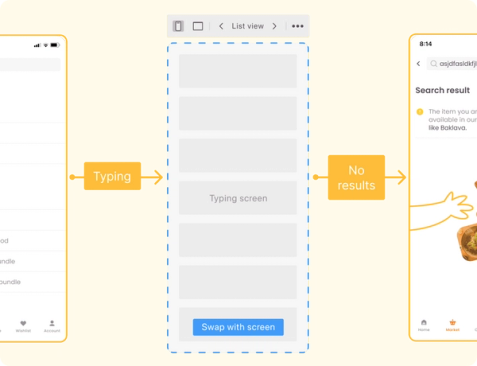
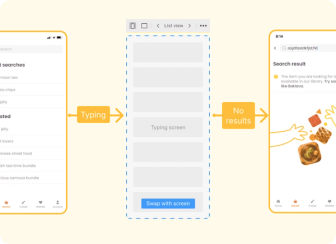
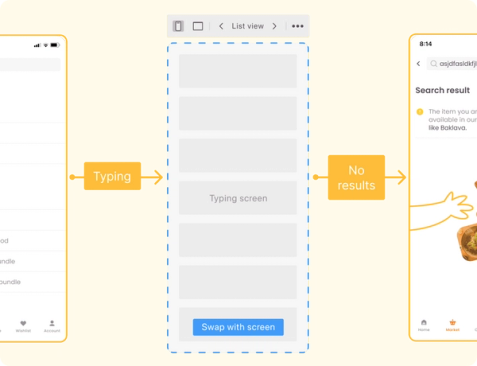
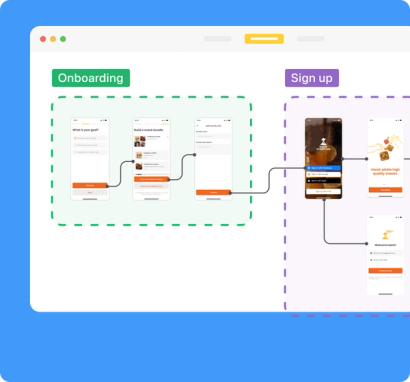
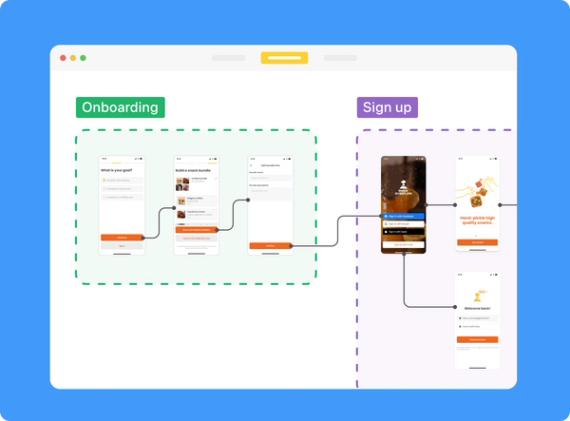
User Flows, with Dynamic Connectors, Labels, and Screen Templates
Visualize the complete user journey to clarify information architecture for developers. Plot out and dynamically connect screens, with handy templates.



Sticky Annotations
Pin an Annotation to a screen or component to define behavior and requirements in context.






Used by leaders in design-first organizations



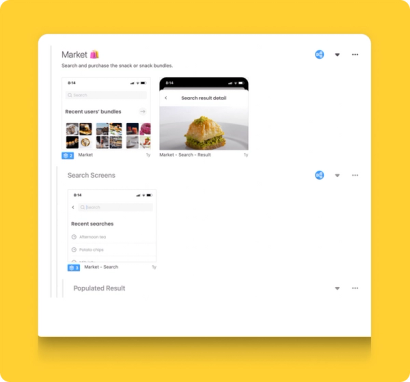
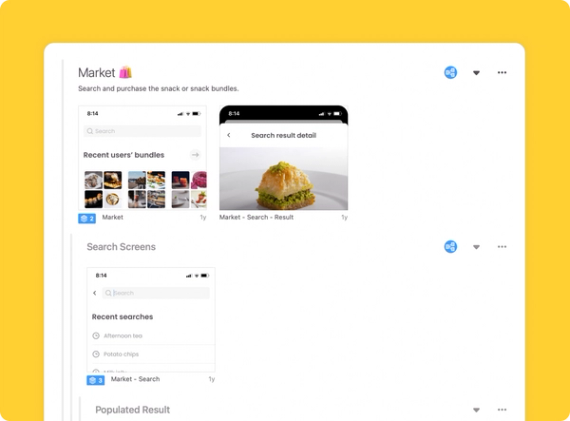
A structured file system that grows with your team
Simplify how your team gathers resources for all product features —
and the endless flow of designs and user flows that come with them.
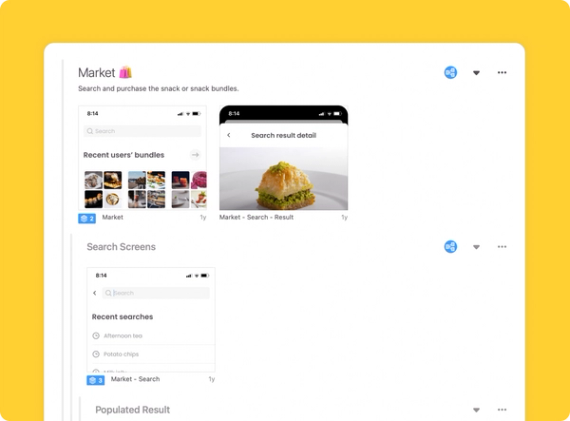
Sections
Organize screens



Visually arrange screens into meaningful groups of designs — such as by sub-features or sprints — customized to your workflow.
Flow Groups & Boards
Cluster user flows



Arrange user flows into Groups, organize Groups into Boards, and maintain that big picture clarity when your product’s user flows scale.
Tags & Tag Groups
Sort by type



Use Tags and Tag Groups to systematically categorize screens by property – like status, assignee, or Jira sprint – for easy sorting and discovery.
Screen & Component Variants
Group design variants



Group and document multiple forms of the same screen or component that belong together.



Visually arrange screens into meaningful groups of designs — such as by sub-features or sprints — customized to your workflow.
Connect your favorite apps

Handoff is dead —
product teams need Design Delivery
Zeplin is built on 7 core principles that create harmony throughout the product development lifecycle.