Clarify design intention with Flows
A faster, snappier way to map complete user journeys.

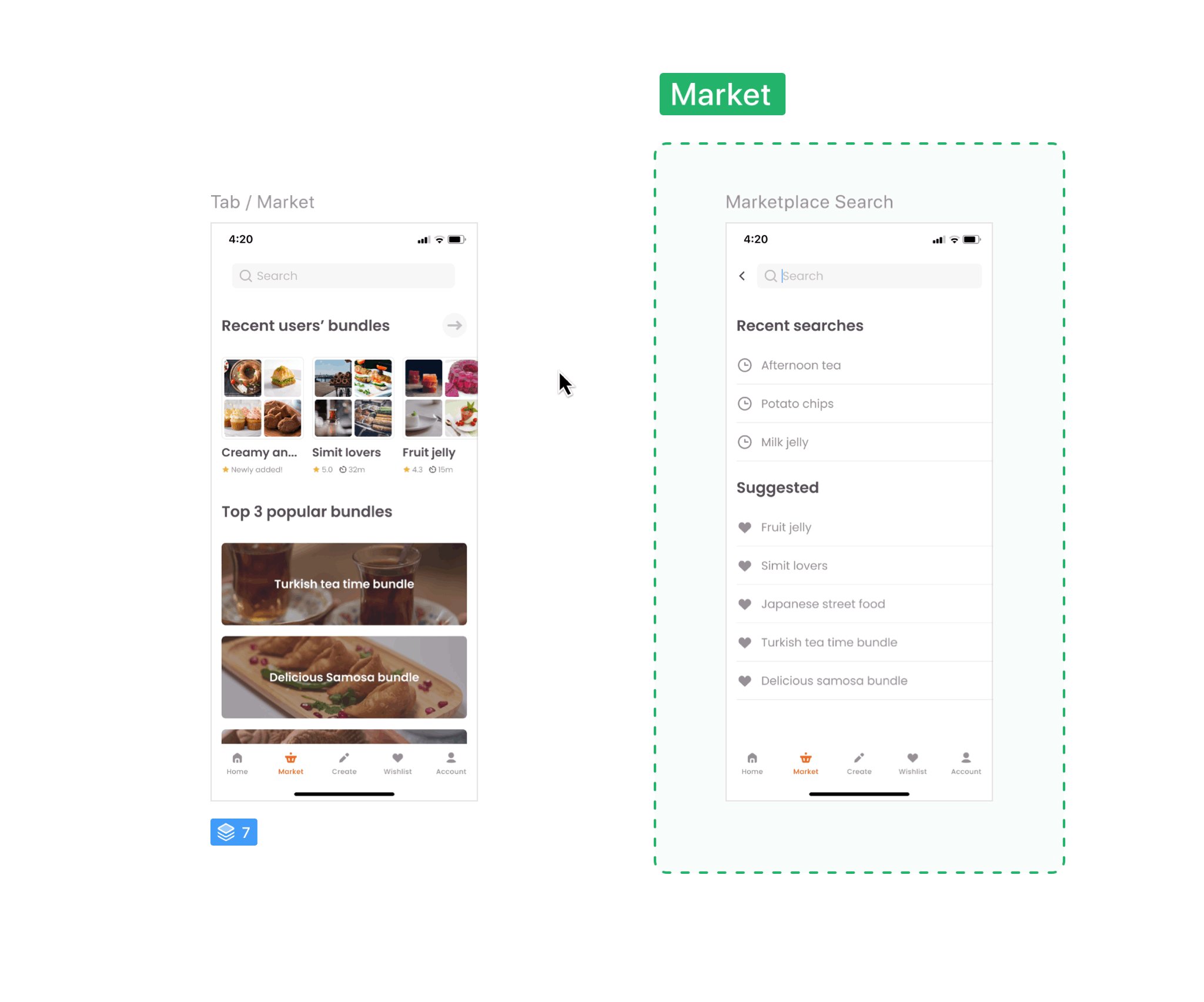
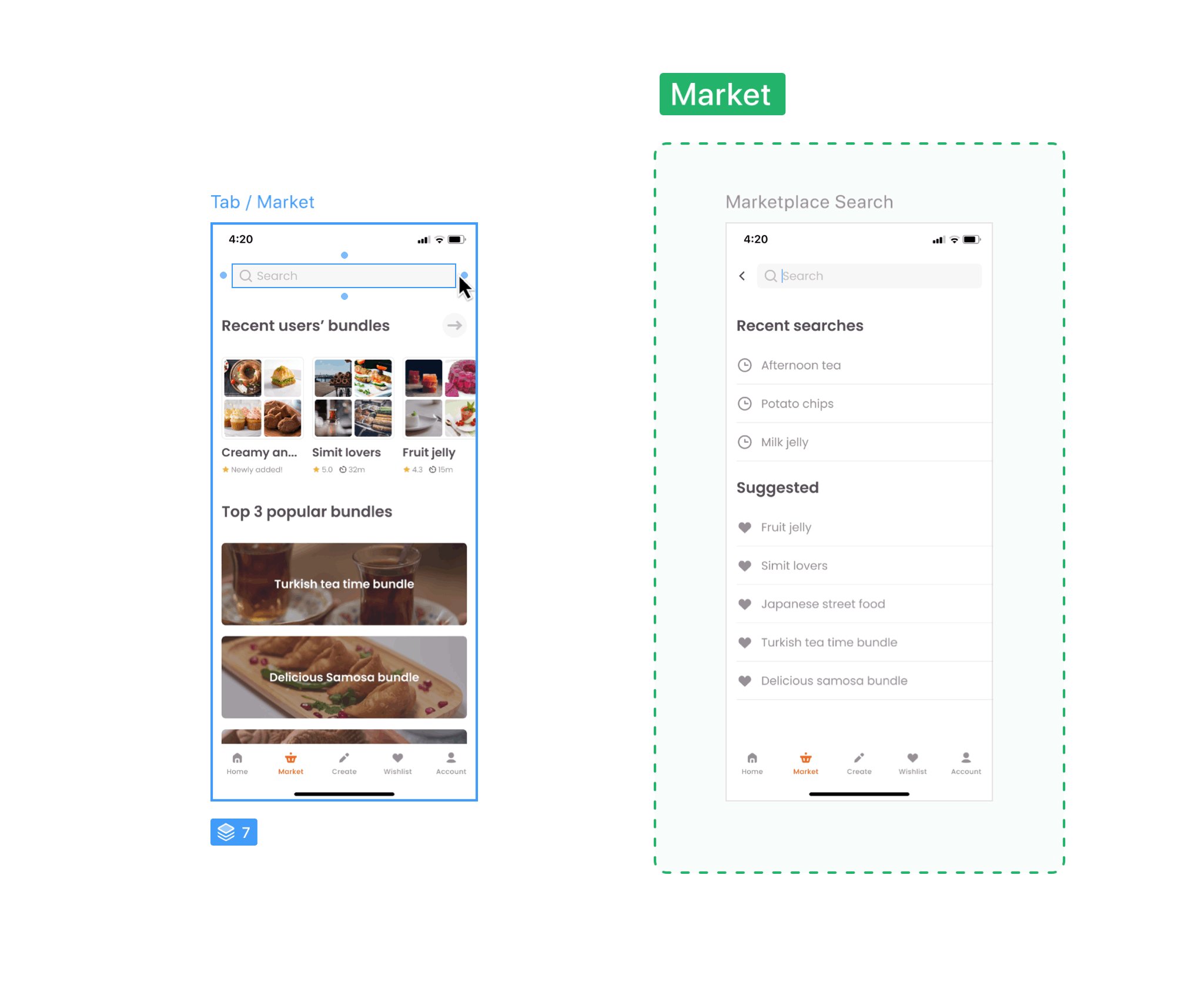
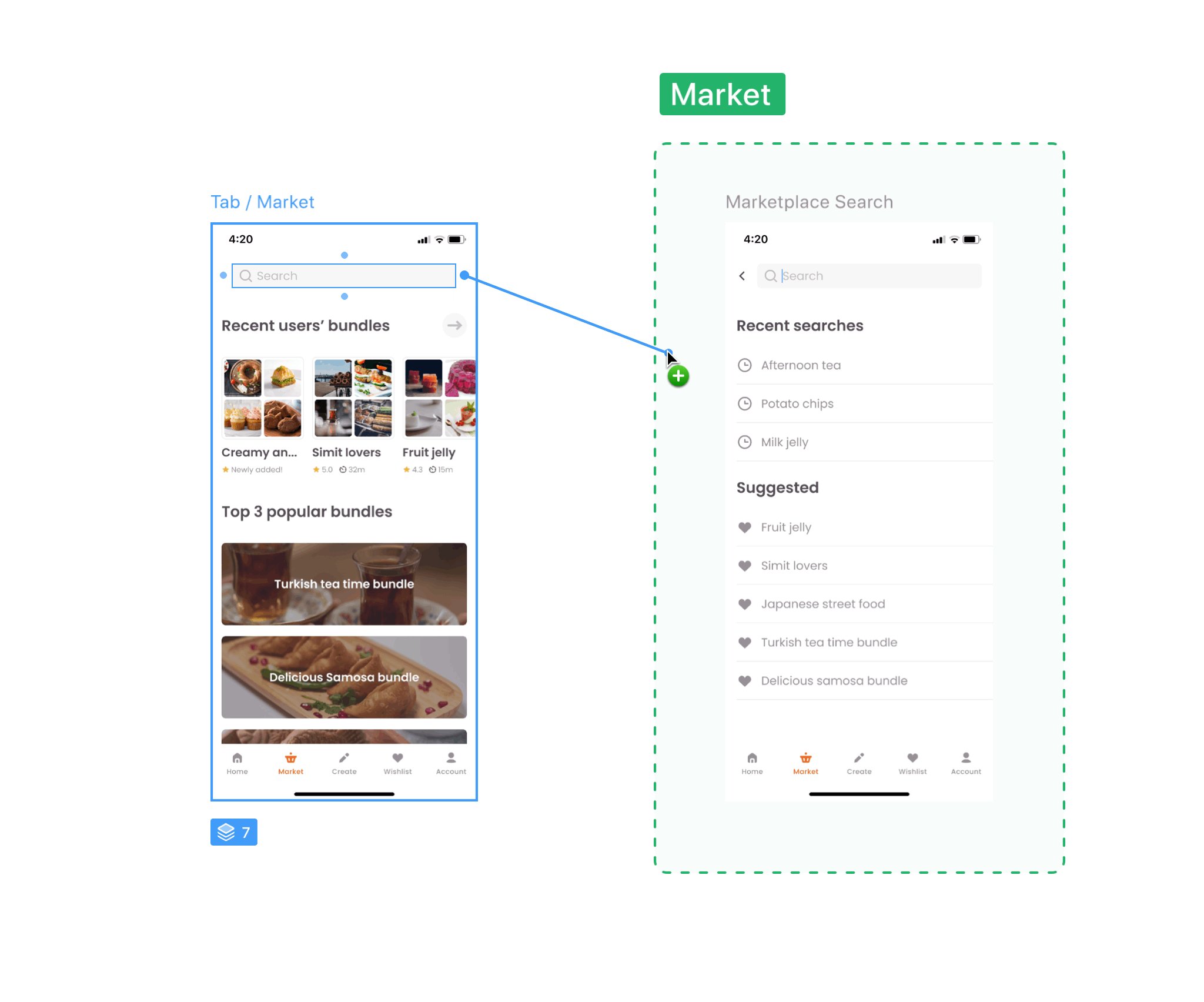
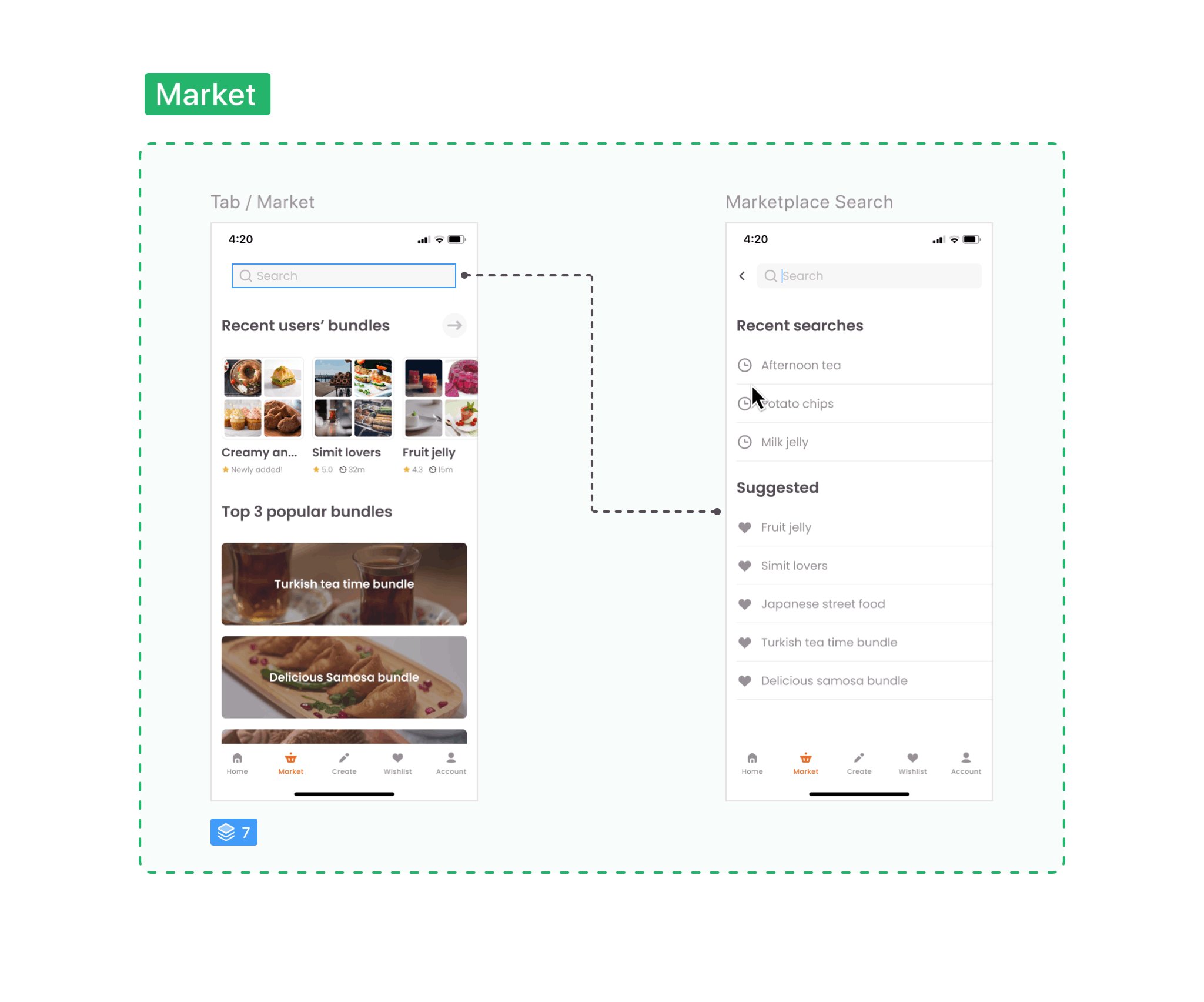
Create user flows, effortlessly
Unlike design layers, Flows in Zeplin use dynamic connectors, labels, and shapes that snap into place and move as screens are added or removed. They’re also conveniently separate from actual design elements.
Designers can spend more time on designing, less time manually drawing user paths for the rest of the team.
The ability to visualize exactly where a button takes you goes a long way! Flows makes it so much easier to communicate key interactions and large-scale ideas to my devs.


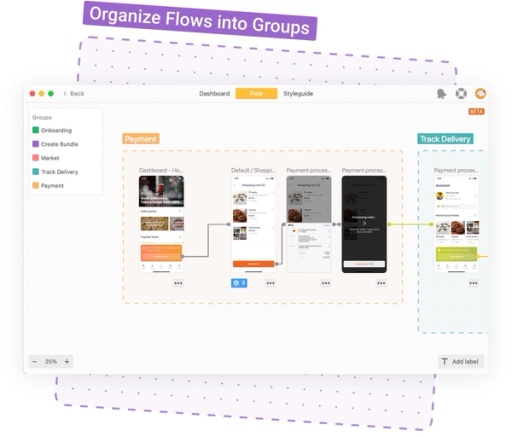
Organize complete user journeys
Cluster screens and flows into Flow Groups and Boards, with quick sharing links that are easy for the team to digest and reference.
With a clean snapshot of all of your user journeys, Flows are another way Zeplin helps your team build faster.
Flows allows us to quickly identify missing use cases or predict interaction scenarios that we might not have caught before. This helps us create a product experience that's seamless across touchpoints.

Capture all paths with Shapes
As the design nears finalization, use Shapes to map actions, decisions, and branches. In Zeplin, PMs, QA, and Support can easily identify gaps and add missing use cases.
No more scrambling or shipping delays from overlooked edge cases!