Managing design variants has never been easier
Zeplin automatically organizes variants of design components and screens in an uncluttered workspace that makes it easy for anyone to understand design intention. No more extra meetings to explain design variants, more collaborating to deliver awesome designs.
Say hello to organized design variants, and goodbye to the wall of screens
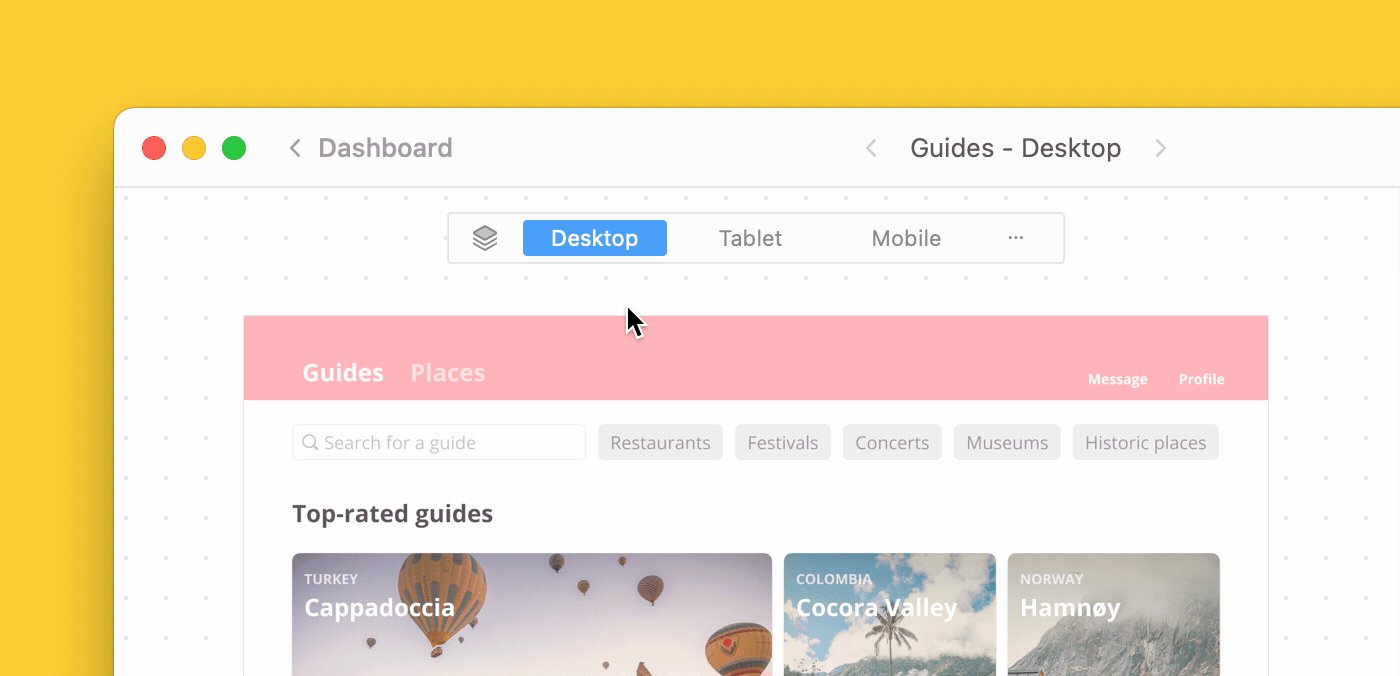
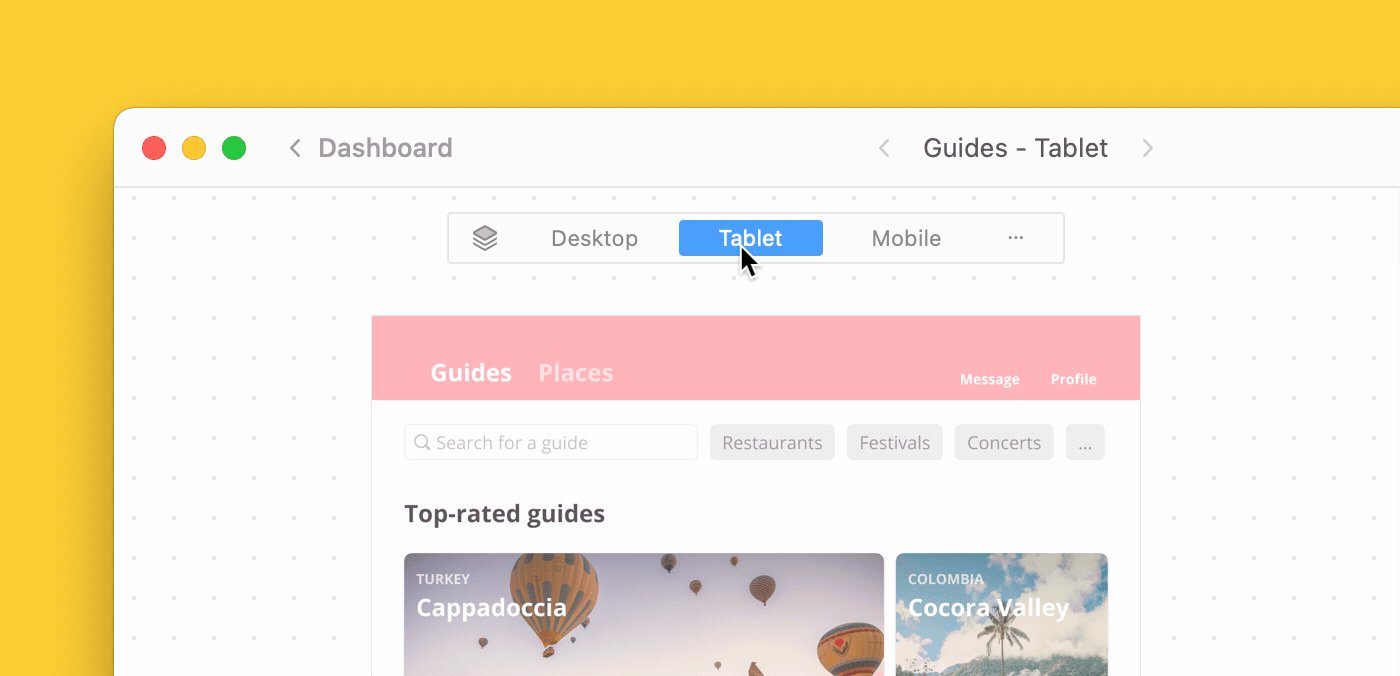
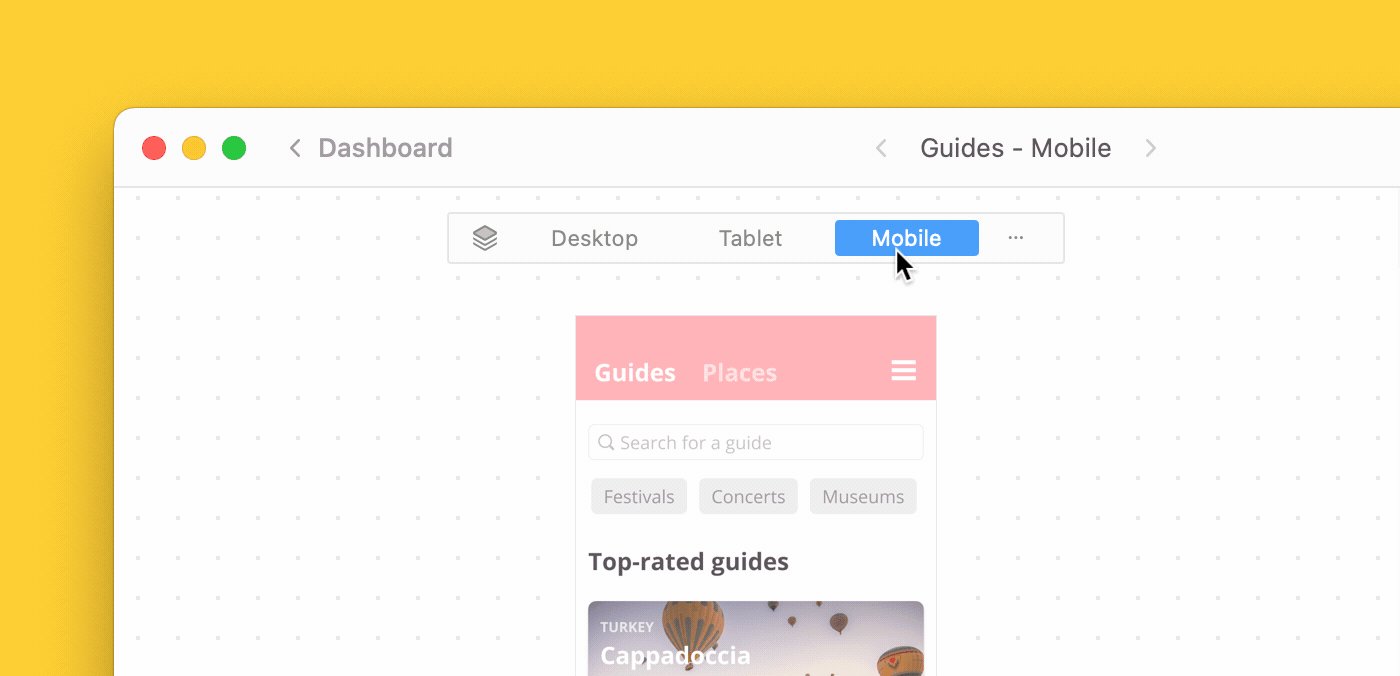
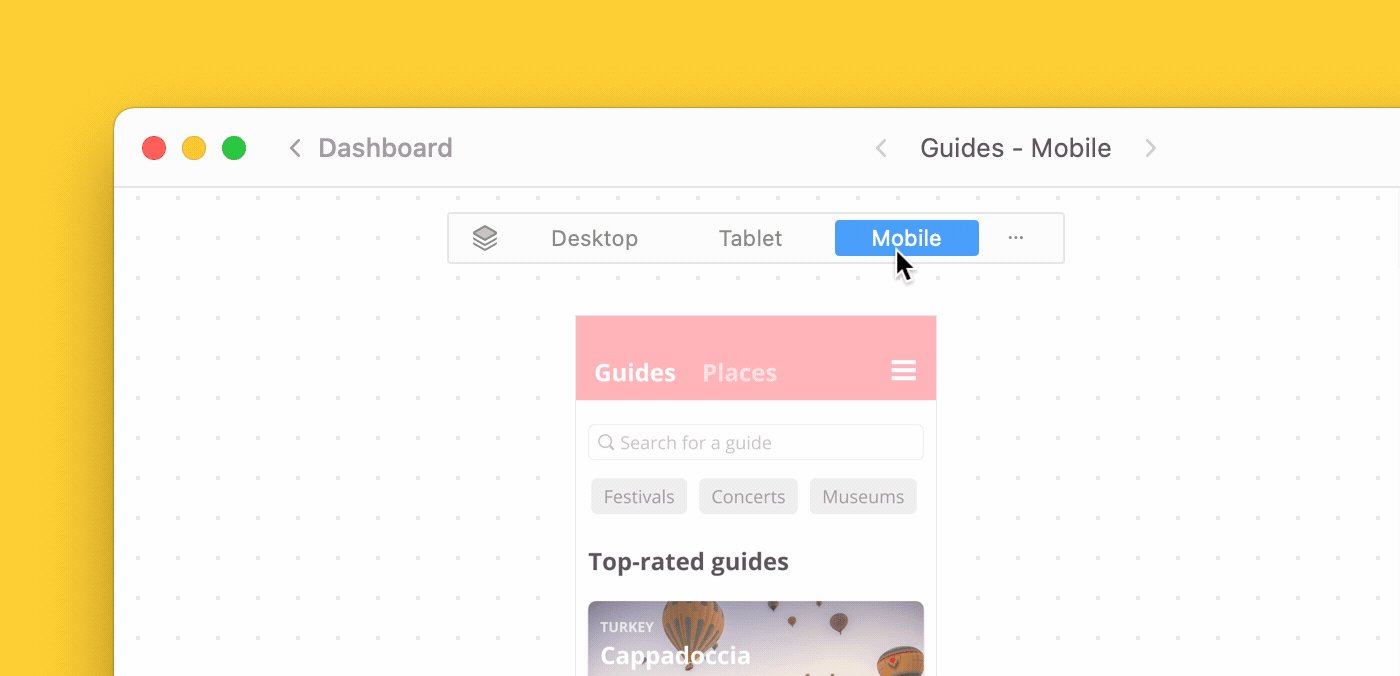
Desktop and mobile breakpoints, light and dark mode, error and loading states: These variants of a single screen can quickly clutter a workspace and overwhelm viewers.
Zeplin makes it easy to show what is (and isn’t) a variant. Designers can easily organize screen variants into a single screen, allowing developers to toggle through variants. That means less guesswork and more time to build.
Zeplin supports Figma, Sketch, Adobe XD, and Photoshop.

As a designer, I find this feature quite amazing. We have huge projects with many screens so organization becomes critical. Screen Variants will help us establish much needed structure for the team.

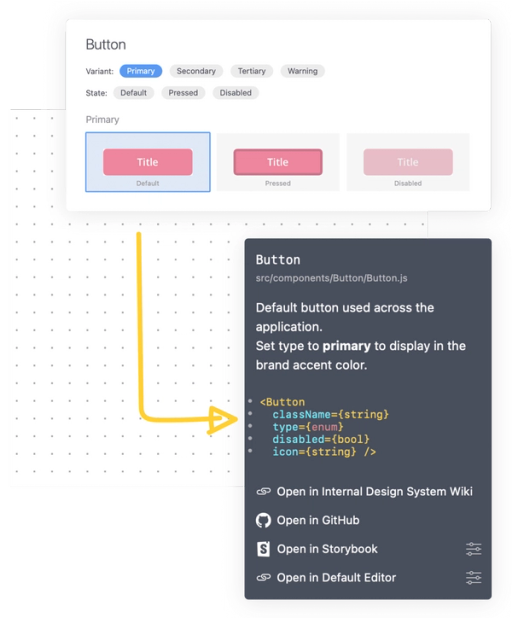
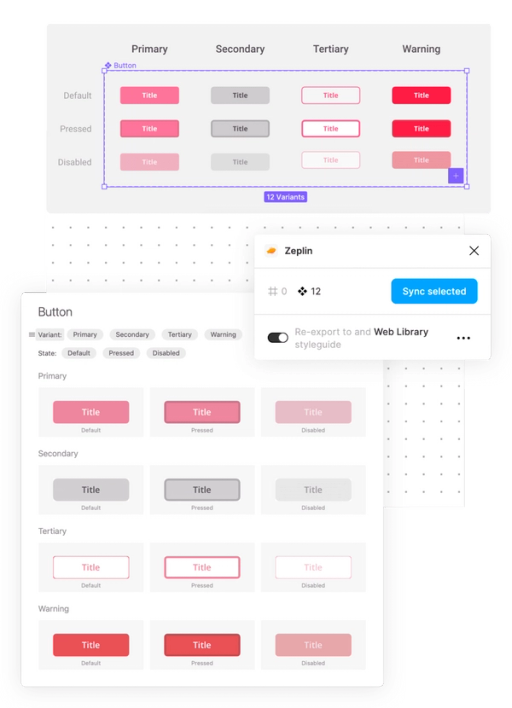
Organize design variants
One button might start with a few states — default, hover, pressed, disabled. But when you add other considerations to the mix, like size, dark mode, or icons, things get complicated fast.
Zeplin helps you organize all these component variants and surfaces them to the rest of the team. What started as multiple options in your design tool are now one component in Zeplin, allowing developers to easily cycle through its different states.

Connect variants to your codebase
When you bring components and their variants into Zeplin, you can go a step further and connect them to code.
Zepin supports frameworks like React, Vue.js, Angular, Swift — and you can link components to Github, Storybook, and any other source of documentation.

Integrate with your favorite design tools
Your design team relies on design tools like Figma, Sketch, and Adobe XD to craft beautiful experiences. Designing these experiences is one thing, but delivering them is another challenge altogether. Zeplin works hand in hand with your favorite design tool, making it easy to organize variants and share them with everyone.
Figma designers can use the Zeplin plugin to publish variants into Zeplin where they’ll be automatically organized by type and state, giving your developers a head start on the next build.
Get started for free
Variety is the spice of life — but when applied to variants, it can lead to clutter and confusion between designers and developers.
Zeplin makes it easier for the whole team to manage variant screens, buttons, and other components. To see why leading product teams rely on Zeplin to deliver amazing products, try Zeplin for free today.






Design variant FAQs
What are design variants?
Design variants allow teams to create and organize component variants that can easily be implemented in other work without having to create new component sets for each instance.
Why use design variants?
With variants a design team can group components into one design system containing different component variants which can be implemented in other projects and adjusted to their needs without having to create new component sets for those projects, saving time and improving the workflow.
What is variant management?
Variant management refers to a system that allows the organization and integration of design variants in the development process, allowing for an easier handoff and improved time to market.