Connected Components—connecting design systems and engineering
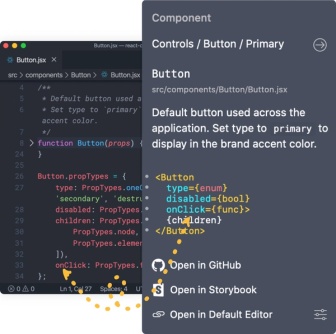
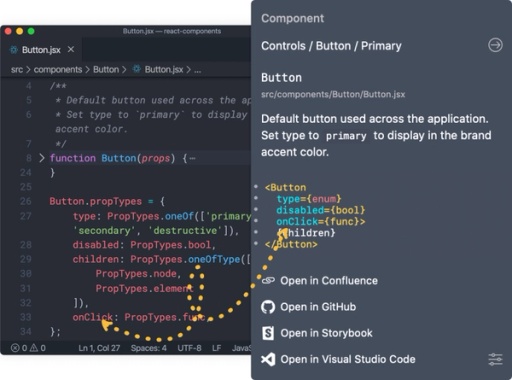
Access components in your codebase right on the designs, with links to Storybook, GitHub and any other source of documentation.


Bring development context to designs
Make your components visible within designs, promoting reusability. Access a summary of your component with:
- Documentation
- Bite-sized code snippet describing how to initialize it
- Links to Storybook, GitHub and so on


Help your team get familiar with your design system
Familiarizing yourself with an evolving design system usually happens over time. Help your team naturally discover and learn more about your components, as they’re viewing designs.
Onboard new engineers to your UI components
Your design system is constantly evolving, so are the UI components in your codebase. Onboard new engineers to your codebase as they’re working on designs, making sure that they have quick access to up-to-date documentation.
With Connected Components, our team can now explore mockups with so much more information, enabling them to better scope out estimates for development and reduce rewriting something that’s already built.
 James Kusachi Software Engineering Manager @Zillow
James Kusachi Software Engineering Manager @Zillow
Does it support my stack?


Platforms/frameworks
Built on top of plugins for various platforms and frameworks, including React, Vue.js, Angular and Swift.


Links
Add links for more context, including Storybook, GitHub and even custom links like your internal wiki.


Build your own
Want to customize the code snippets? Need support for other platforms? Build your own plugin.
Sounds good, how does it work though?
Getting started is easy. Create a JSON configuration file that maps your codebase to your design system. Pick which plugins to use and run our new CLI tool.

How secure is it?
Zeplin’s CLI tool analyzes your component’s source code entirely locally and only stores a summary on our database, to be displayed to your team. In addition, all the tooling including the CLI and the official plugins are completely open source.
Help your team get familiar with your design system.
Dig out the more hidden gems on Zeplin

Zeplin API
Using Zeplin’s RESTful API, build a wide set of custom solutions ranging from internal scripts/applets to full-blown apps.

Zeplin for Jira
Connect Zeplin to Jira to enable two-way collaboration — access designs in Jira, access issues in Zeplin.

Zeplin ↔ Figma integration
Share designs from Figma in Zeplin, with the flexibility to share it in an organized, thoughtful way, a way built around your team’s workflow.