Why?
As your design files grow larger and more complex, the organization of your mockups can be disorienting for teammates who look at mockups created by other designers. Without standard design organization, navigating mockups can be an unpredictable and frustrating experience for others in the product development process.
Create harmony by establishing a uniform structure and organization for mockups across all designers in your company. Regardless of their familiarity with the designs, your product team will know how to navigate mockups to make cross-functional collaboration effective, accurate, and fast.
Zeplin in action
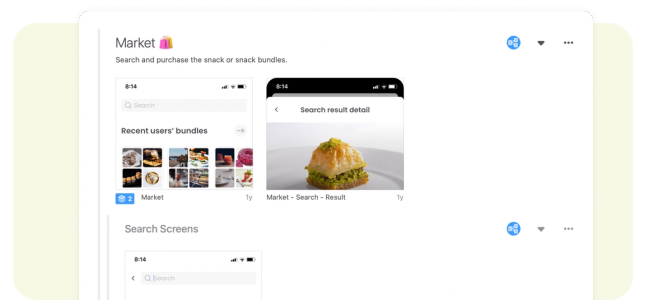
Zeplin uses a structured grid to present designs in a purposeful order that can be filtered and searched, versus an open canvas where the order is subjective. All designers on your team automatically gain standardized practices for design organization when using Zeplin. The time savings to your product development cycle improves exponentially as your projects and screens grow to hundreds or thousands.
Sections
Within the grid, sections visually arrange your screens in whatever logical grouping you prefer — such as sub-features or sprints.

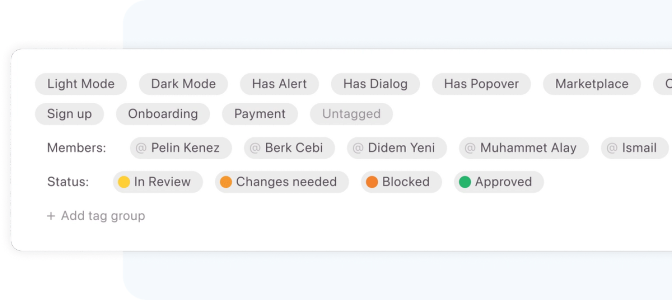
Tags
Tags categorize screens based on properties that matter to your workflow — for instance, marking screen statuses "In Review" or "In Development”.

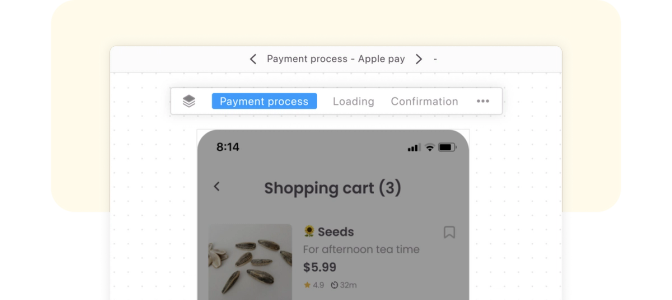
Screen Variants
Screens often have different states, such as theme (light or dark) or breakpoints (desktop, mobile, tablet). Design tools show these screens as multiple separate frames. Zeplin conveniently groups all the different screen variants into one.

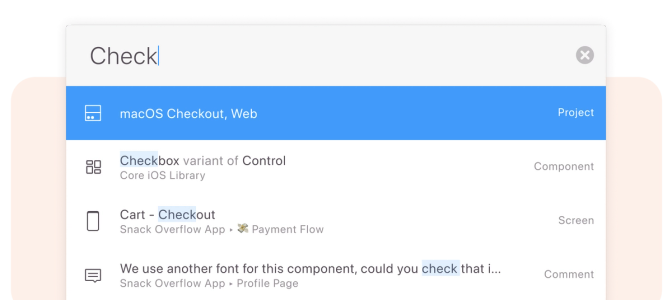
Global Search
All designs and accompanying content — sections, comments, and annotations — are searchable, with filters to narrow your search results, allowing you to easily find what you want across all your projects and screens.