Why?
Developers deserve empathy as internal "customers" of designs in the product development process – just like end product users. When you deliver designs with dev in mind, your team can focus on a quality build to ensure the final product to the design.
Create harmony by providing detailed technical specifications and assets tailored to your developer's tool stack and workflow to include style elements, such as color codes and dimensions, in the appropriate formats and units. Package assets like icons, illustrations, and images for the platform (web or mobile).
Zeplin in action
Most design tools have evolved to address design specifications and assets. The difference with Zeplin is that we've focused on design delivery since our inception, creating rich and deep design-to-dev collaboration features resulting in less manual work for both teams, better front-end QA, and the ability to get quality products into your users' hands faster.
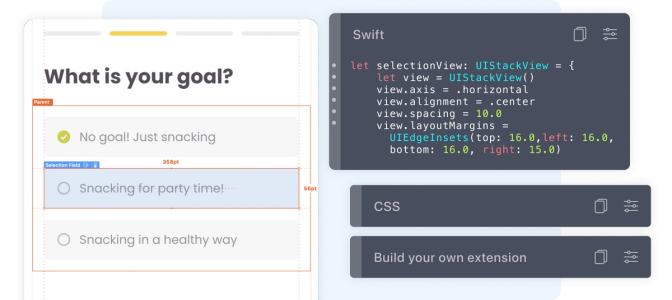
Code Snippets
Zeplin allows you to create code snippets customized to your team's specific technology stack and coding standards, eliminating this manual step in the dev workflow.

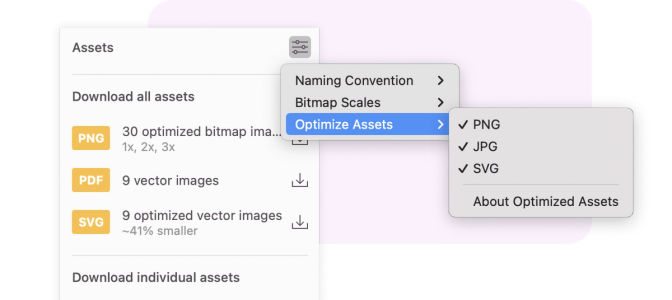
Optimized Assets
Zeplin automatically exports all design assets (images, icons, and illustrations) in the ideal format, scale, and resolution for the specific development platform (web, iOS, Android, etc.).

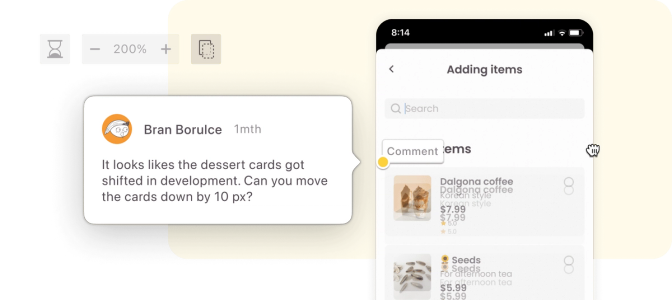
Pop Out
Zeplin's unique feature for smooth visual testing and QA. Pop Out is a transparent version of the design in a separate window — an overlay on top of your app or website build to ensure everything behaves and looks as expected.

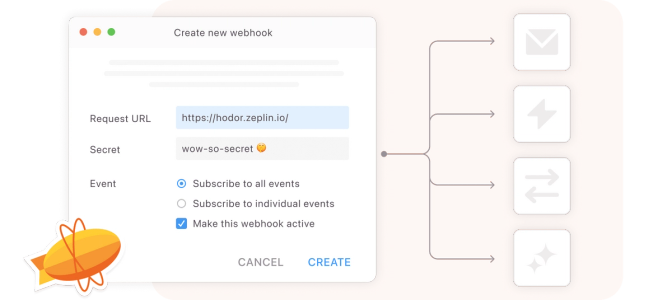
API and Webhooks
Zeplin's API and webhooks allow for deeper integration with your team's existing development tools and workflows – from automatically updating a ticket in your project management tool when a design changes to triggering a build in your continuous integration system when a design is approved.