
Why VS Code + Zeplin
Visual Studio Code is a powerful source code editor that supports a wide range of languages and frameworks. With Zeplin’s extension for VS Code, access designs, follow changes, and open Jira issues attached to a screen.
Need help?
Have a question or suggestion? Ping us at support@zeplin.io.

Access designs you’re working on
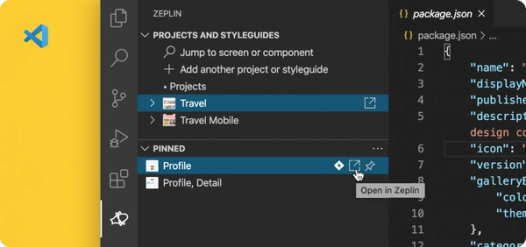
Connect Zeplin to VS Code to see a sidebar of links from the Zeplin project. Pin screens or components actively being worked on, click the link to reference them in Zeplin. Access version history, optimized assets, and requirements documentation in Zeplin’s organized workspace.
Follow design changes on active projects
Add a Project or Styleguide to see the latest updates to its screens and components in the "Activity" list. These updates keep you focused on the latest changes to the project.
Open Jira issues from Zeplin sidebar
Zeplin’s two-way integration with Jira forms the perfect trifecta with VS Code: you can view and open Jira issues linked to a Zeplin screen from the sidebar – saving you the effort of clicking around just to find related tickets.
Manage Connected Components
It’s easy to create and manage the JSON configuration for Connected Components — a feature that helps you connect components from your codebase to design components in Zeplin to boost reuse and standardization. Learn more

How to set up the VS Code integration:
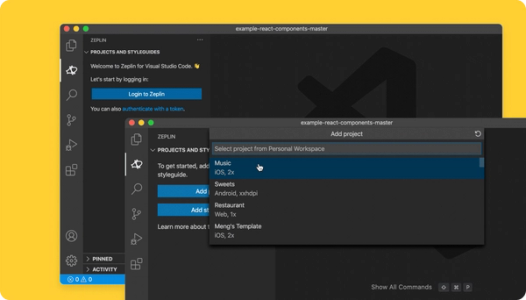
- Install Zeplin’s extension for VS Code. You can also open the extension directly in VS Code via vscode:extension/zeplin
- Open the Zeplin sidebar to log into Zeplin and connect to VS Code
- Add a Project or Styleguide to get started
Related Integrations

Figma
Separate design explorations from ready-to-build work

Azure DevOps
Get instant previews of Zeplin designs in Azure work items

Jira
Connect for live, two-way collaboration