Why?
Mockups alone are not enough to communicate design intent. Developers also need clarity around how elements should behave or animate, including technical requirements, to build the full experience that the designer intended.
Create harmony by documenting behavior and requirements alongside the designs instead of a separate document (such as Jira or Google Docs). Giving instructions in context prevents miscommunication, so developers can build more efficiently and avoid costly rework.
Zeplin in action
Placing relevant instructions and requirements right next to designs makes logical sense, but the challenge is consistency and scalability. Zeplin is purpose-built to manage this type of documentation, so you don't have to resort to manual text boxes on your design canvas.
Annotations
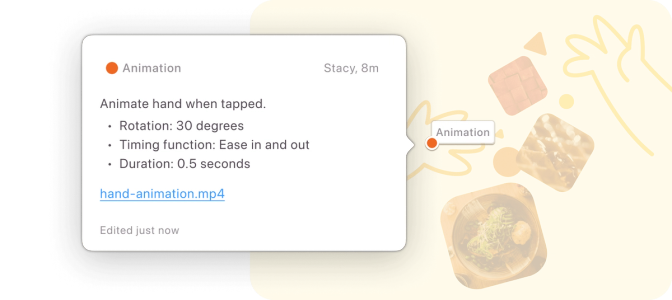
Annotations are documentation you can pin directly to your designs and categorize by annotation type — Requirement, Animation, API, and Tracking. Include instructions, a descriptive image or GIF, or links to additional references in a consistent place developers can find right on top of the designs.