
Why Sketch + Zeplin
Sketch allows designers to create digital designs quickly and efficiently. Export your Sketch documents to Zeplin, and generate assets for developers automatically. Speed up your design to development workflow with Zeplin.
Need help?
Have a question or suggestion? Ping us at support@zeplin.io.

Rely on a single source of truth
With versioned design assets, component libraries, and documentation right next to designs, Sketch projects imported into Zeplin serve as the single source of truth for product teams.
Organize with consistency and structure
Use sections and tags not only to organize your artboards, but also help your team prioritize their work in Zeplin. Establish uniform structure, and ensure that your product teams know how to find exactly what they need.
Build out a design system for everyone
By organizing assets into component libraries, you’ll have a unified design system that allows product teams to build better and faster. Onboard new engineers to your codebase as they’re working on designs so they have access to up-to-date documentation.

How to connect
- Download and install the desktop app; you may also download the plugin file.
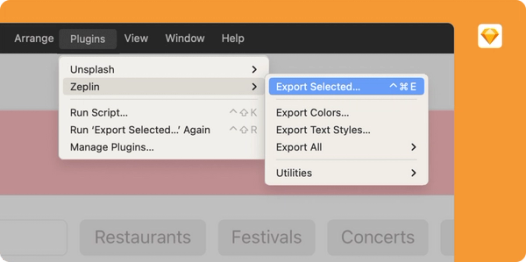
- Export your artboards by selecting any layer/artboard in your Sketch file and navigate to Plugins > Zeplin > Export Selected.
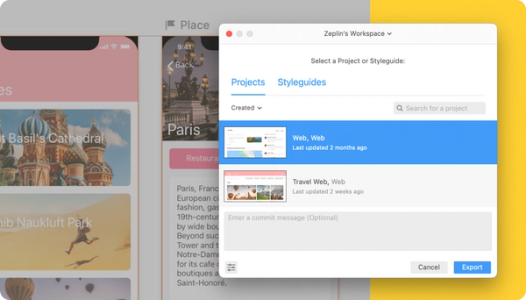
- Choose your desired project to export to.
Related Integrations

Figma
Separate design explorations from ready-to-build work

VS Code
Access designs, follow changes, and open attached Jira issues

Jira
Connect for live, two-way collaboration